Cara Mempercantik Blog Islami dengan Widget Kalender Hijriah | Sebagai seorang Muslim pasti kita harus tau donk Kalender Kita, kalender Hijriah atau Kalender Islam. Nahh membahas tentang hal itu, saya punya niee wiget bagus buat temen-temen blogger Semua yang kepengin memasang Kalender Islami di Blog temen-temen.
 |
| Widget Kalender Islam |
Kalender ini Unyu-unyu dan yang pasti di desai dengan sangat Keren dan Bagus. Jadi makin Mempercantik Tampilan Blog kalian dehh. Nag percaya!! luat aja tuh demonya, yang saya lingkari
warna merahh hee. Unyu-unyu kann..hee.. nga cuman keren tapi juga bisa
mengingatkan kita dengan Hari-hari islam di blog kesayangan kita,
jadinya blog kita makin memberi manfaat buat kita.
Nahh gimana cara pasangnya, hee mudah kok yukk ikutin langkah-langkahnya. Berikut adalah Cara Mempercantik Blog Islami dengan Widget Kalender Hijriah :
- Kita masuk Ke Blogger terlebih dahulu.
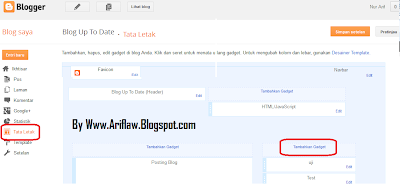
- Kalo udah kita ke Menu Tata Letak.
- Pilih Tambahkan Gadged.
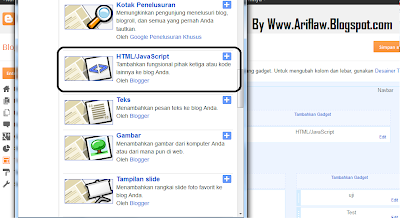
- Pilih yang HTML/Java Scrip.

- Setelah itu tambahkan Kode Html di bawah ini:
<img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzNDM4Njg5ODg4MTImcHQ9MTM*Mzg2ODk5Mjc1MCZwPTIzODk4MSZkPUlzbGFtaWMlMjBDYWxlbmRhciUzYSUyMHNt/aWxlJmc9MSZvPTM*MzcxNDg2Mzg1ODRiNmM5ZGExY2ZkMDYxNzYxMDgxJm9mPTA=.gif" /><div style="margin:0px auto;text-align:center;width:140px;height:160px;"><embed src="http://widgets.al-habib.info/images/Protected_hijricalendarsmile_wpd.swf" width="140" height="160" flashvars="&dayAdd=0&cal=true&rb=1&ak=1&jb=" swliveconnect="true" quality="best" loop="false" menu="false" wmode="transparent" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" /><br /><img style="visibility:hidden;width:0px;height:0px;" border="0" width="0" height="0" src="http://widgets.al-habib.info/images/blank.gif?_alhacid=1343868146524" /></embed></div>
- Nahh Kalo udah dimasukin Tinggal Di Save dahh.
Gimana hasilnya Keren kan Wodgetnya cocok buat Mempercantik Blog temen-temen, iya kan!!












klo cra buat sabutan welcom kayang yang adadiatas kayakmanaya?
BalasHapus